顔認識・認証API『Face++ Ver3.0』をC#で動かしてみる
顔認識・認証APIをリサーチ
顔認識するライブラリはOpenCVをはじめいくつかあるが、顔認証や顔の評価(笑顔など)を提供するものは少ないです。
顔認証をAPIとして提供しているのは
などがある。
その中でもFace++は無料でいろいろな顔認識の機能を提供している。
中国製ということで、少し気にはなりますが、良いものは良いです。
Face++は下記でも紹介されています。
Face++をC#で動かしてみる
タイトルにあるFace++をC#で動かく簡単なソースを作成する。
登録や基礎情報などは、下記の日本の方が書かれたサイトを参考にしました。
C#でコーディングするにあたり、すでにFace++をC#でSDKしてC#(WPF)で書いている人がいました。
こちらの方が提供されているソースは、そのまま実行するすぐにでも使えるようになっています。ここで使っているキーはパブリックなのだろうか心配ですが...
このソースをもとにapi_keyとapi_secretを自分で発行したものに変えればすぐ終わりだと思ったが動かいない...
HTTPのリクエストが悪いようだ...
いろいろ調べました。上記の日本の方のサイトでは、下記のURLをブラウザーなどでやると書いてあったので、試してみるが駄目だった。ちなみに下記のURLのキーにfacepp-csharp-sdk-betaを使用すると正常に返ってきました。
https://apicn.faceplusplus.com/detection/detect?api_key=<API KEY>&api_secret=<API Secret>&url=http://cdn-ak.f.st-hatena.com/images/fotolife/f/famirror/20151213/20151213235438.jpg
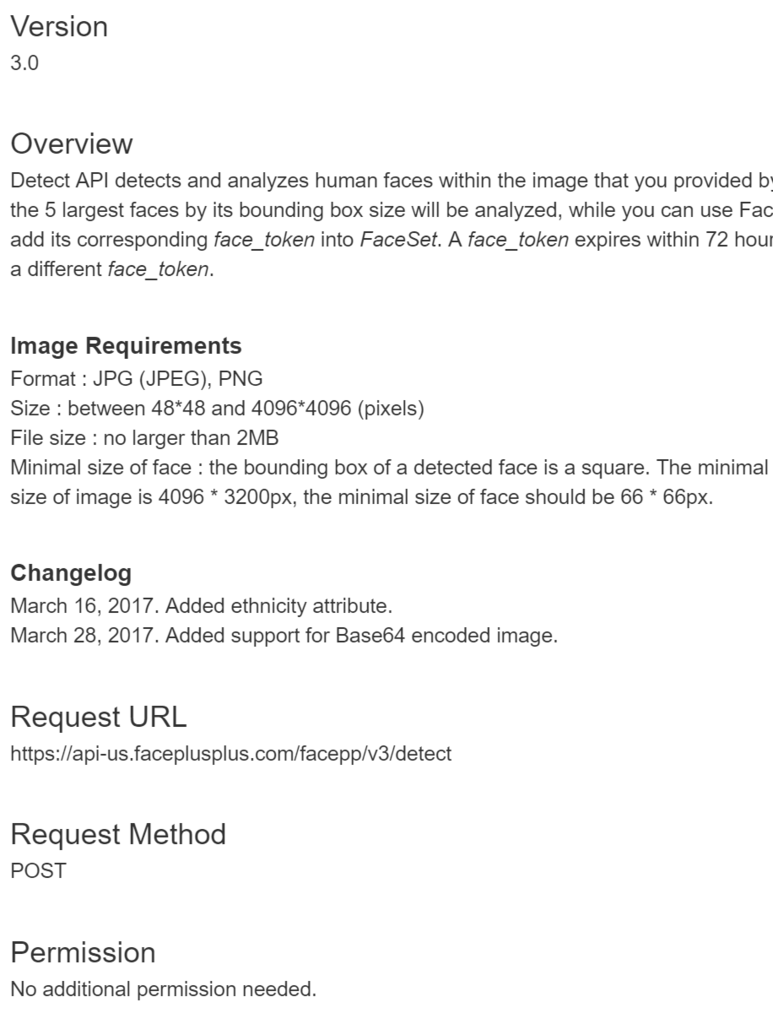
そこで原点に戻り、提供元のリファレンスを確認するとRequest URLが「https://api-us.faceplusplus.com/facepp/v3/detect」とVer3.0仕様になていることに気が付きました。では、facepp-csharp-sdk-betaのRequest URLを変えてやれば良いということもなく、Request Parameterも変わっているので変更が必要です。実際に変更したものをfacepp-csharp-sdk-betaを参考に簡単なソースにまとめました。

FaceppTest.cs
Face++が提供しているサンプルコードもあります。javaやPythonなどのソースコードがありますが、古いバージョンのようですねw
Face++のサインインした先のリファレンスのサンプルソースだとVer3.0のJavaとPythonのシンプルなソースコードがありました。JavaとPythonで考えている方はこちらを参考にしつつ、旧バージョンのFace++SDKに適用すれば下記は利用できそうです!!
最後に
久方ぶりの技術ブログの再開で何を書こうか悩みましたが、面白そうなツールを探して、今回Face++をC#で動かしてみました。今後も何か面白そうなものがあれば頑張って書いてみようかと思っています。
サンプルソースコードは、あくまでも参考としてご利用下さい。また、各種ライブラリのライセンスにも目を通して、ご利用下さい
C#WPF「Dynamic Data Display」
Dynamic Data Display
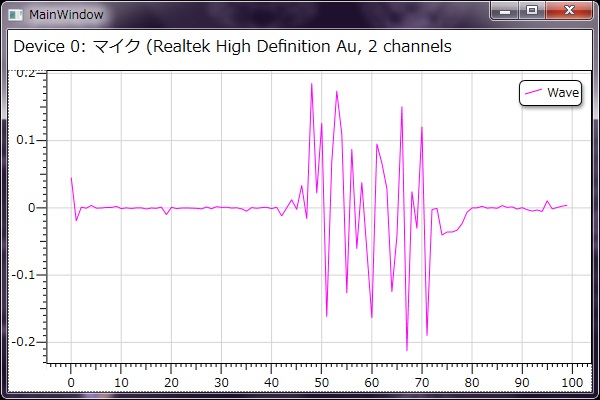
DynamicDataDisplayは、動的なデータをインタラクティブに可視化するコントロールのです。線グラフ、バブルチャート、ヒートマップやその他の複雑な2Dプロットを作成することができます。Bing Mapsの緯度/経度の座標で、地理マップ上のデータを表示することもできます。
私が気になるサンプルコード
1.AnimationSample
固定した軸に対して、新しいデータが追加され、古いデータがクリアされる。そのため、固定された軸の範囲内で、時系列データが動的にプロットされます。

2.SimulationSample
追加されたデータが、どんどん増えていく動的なプロットです。追加されたデータに合わせて軸の範囲も自動で調整してくれる私的にオススメな機能です。

3.CoastlineSampleApp
簡単に位置情報の緯度経度に対してプロット可能な機能もあります。

4.IsolineSampleApp
標高なども表すことができます。マウス位置の標高を取得し、その標高の高さの箇所を色で知らせます。

最近の地図上への付加情報(ヒートマップやハザードマップなど)が流行っている現代では重宝されるかもしれませんね!!
合わせて、動的なプロットが可能でなめらかなグラフが簡単に実現できます。
ライセンスもMS-RLということで、開発者にやさしいですね♪
一般的にC#といえばWindowsフォームで作成する形が一般的かもしれませんが、私の最近はWPFにハマっていますね♪
WPFはXML形式でコントロールを配置やデザインができるので、デザイナーさんにも優しくプロトタイプが作りやすいと伺っています。
codeplex.comには、色々な機能が提供されていますので、面白そうな機能があれば、情報提供して頂けるとありがたいです。
みなさん、ぜひ使ってみてはいかがでしょうか!!